Wednesday, December 5, 2012
Cara Membuat Efek Bubble Keren Pada Cursor Di Blog
Cara Membuat Efek Bubble Keren Pada Cursor Di Blog – Hai sobat jembersantri blog, kali ini saya akan share bagaimana Cara Membuat Efek Bubble Pada Cursor Di Blog sobat, iya agar tampilan blog dan web kita lebih menarik dan pengunjung bisa betah berlama-lama diblog kita gitu…hehe, apalagi digunakan di website toko online, pasti tambah capcusss.., oke langsung saja ya gan..
1.Login ke Blogger
Monday, December 3, 2012
97 Cara Optimasi SEO Website dan Blog Terlengkap 2014
Cara Optimasi SEO Website dan Blog – Oke pada posting kali ini Jembersantri Blog
akan posting Cara Optimasi SEO Website dan Blog, tapi posting ini saya
dapat dari guru Saya bicara lalu ane kepikiran untuk posting oke
langsung saja :
Cara Optimasi SEO Website dan Blog
Berikut 97 tips dan trik Cara Optimasi SEO Website dan Blog yang harus dilakukan dan harus dihindari, agar website kita
akan posting Cara Optimasi SEO Website dan Blog, tapi posting ini saya
dapat dari guru Saya bicara lalu ane kepikiran untuk posting oke
langsung saja :
Cara Optimasi SEO Website dan Blog
Berikut 97 tips dan trik Cara Optimasi SEO Website dan Blog yang harus dilakukan dan harus dihindari, agar website kita
Monday, October 8, 2012
Kumpulan Efek Efek Animasi Blog Terlengkap dan Terbaru
Kumpulan Efek – Efek Animasi Blog ( Lengkap ) 2014 – Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek – efek blog yang bisa di pasang di blog.
Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada
sobat bahwa efek, animasi dan widget – widget serupa
Tuesday, October 2, 2012
Download Film Rhoma Irama Sajadah Ka’bah Terbaru 2014
Download Film Rhoma Irama Sajadah Ka’bah Terbaru 2014 : Silahkan bagi teman-teman yang mau download film rhoma irama terbaru yaitu Sajadah Ka’bah disini….
klik Play….
Kami sarankan anda pakai IDM
Download IDM Terbaru 2014 untuk mempercepat download…. makasi semoga bermanfaat…
Sunday, September 2, 2012
Kumpulan Tips Cara Untuk Menjadi Wanita Sholehah Idaman Pria
Kali ini saya akan memberikan sebuah Tips - Tips Cara Untuk Menjadi Wanita Sholehah Idaman Pria dan Suami nich, buat anda para kaum hawa yang ingin sekali menjadi wanita yang sempurna, bisa menjadi kebanggaan suami, dalam agama islam, dan benar benar menjadi umat Rosululloh Muhammad.SAW.
1.Mendirikan solat/sembahyang.
2. Menjaga solatnya.
Seseorang
yg wajib solat dituntut juga
Thursday, August 2, 2012
Sejarah Sunan Pandanaran / Sunan Bayat Murid Sunan Kalijogo
SEJARAH & NASAB SUNAN BAYAT & SUNAN PANDANARAN
by AZMAT KHAN AL-HUSAINI (Pattani, Royal Kelantan, Walisongo Family & Relatives etc.) on Sunday, July 18, 2010 at 10:28pm“Tulisan
ini mencoba menjelaskan “versi” sejarah & nasab Sunan Bayat &
Sunan Pandanaran yang berdasarkan penelitian penulisnya, dianggap lebih
mendekati kebenaran & kevalidan”
Oleh : Habibullah Ba-Alawi Al-HusainiDalam Forum
Saturday, July 21, 2012
Cara menghilangkan Navbar blog terbaru
Cara menghilangkan Navbar blog terbaru – Mungkin anda berfikiran bahwa postingan ini adalah trik jadul, padahal tidak. Ini adalah cara menghilangkan navbar blog terbaru dengan metode terbaru dan juga legal.
Dulu, menghilangkan navbar blogger adalah hal yang kontroversial antara apakah hal tersebut melanggar aturan blogger atau tidak, namun sepertinya pendapat kontroversial tersebut harus berakhir dengan adanya fitur resmi blogger untuk menghilangkan navbar.

Berikut adalah langkah-langkah untuk menghilangkan navbar blog
Sebelum cara ini ada, seringkali banyak blogger menambahkan kode CSS untuk menyembunyikan tampilan navbar. Pada dasarnya teknik tersebut hanya menyembunyikan saja bukan menghilangkan, sehingga navbar blog tetap di load oleh browser. Bila anda masih menggunakan teknik tersebut, sebaiknya anda beralih ke cara baru seperti yang Kang Rohman diatas, selain ini adalah cara yang legal juga navbar blogger benar-benar hilang dan bukan hanya sekedar disembunyikan sehingga blog anda akan di load oleh browser lebih cepat dari sebelumnya dan tentu ini lebih SEO friendly.
Demikian panduan cara membuat blog mengenai cara menghilangkan navbar blog terbaru. Bila masih ada waktu luang, silahkan membaca artikel mengenai SEO OnPage Blogger Kini Lebih Mudah, semoga bermanfaat bagi anda
Dulu, menghilangkan navbar blogger adalah hal yang kontroversial antara apakah hal tersebut melanggar aturan blogger atau tidak, namun sepertinya pendapat kontroversial tersebut harus berakhir dengan adanya fitur resmi blogger untuk menghilangkan navbar.

Cara menghilangkan Navbar blog terbaru
Berikut adalah langkah-langkah untuk menghilangkan navbar blog
- Silahkan login ke blogger dengan ID anda
- Klik Menu dropdown lalu pilih Tata letak

- Klik Edit pada widget Navbar

- Setelah muncul pilihan, pilih Off

- Klik tombol Simpan.
- Selesai. Kini navbar blog anda telah hilang.
Sebelum cara ini ada, seringkali banyak blogger menambahkan kode CSS untuk menyembunyikan tampilan navbar. Pada dasarnya teknik tersebut hanya menyembunyikan saja bukan menghilangkan, sehingga navbar blog tetap di load oleh browser. Bila anda masih menggunakan teknik tersebut, sebaiknya anda beralih ke cara baru seperti yang Kang Rohman diatas, selain ini adalah cara yang legal juga navbar blogger benar-benar hilang dan bukan hanya sekedar disembunyikan sehingga blog anda akan di load oleh browser lebih cepat dari sebelumnya dan tentu ini lebih SEO friendly.
Demikian panduan cara membuat blog mengenai cara menghilangkan navbar blog terbaru. Bila masih ada waktu luang, silahkan membaca artikel mengenai SEO OnPage Blogger Kini Lebih Mudah, semoga bermanfaat bagi anda
Wednesday, July 18, 2012
Marhaban Ya Ramadhan 1433H
Marhaban Ya Ramadhan 1433H
Kang Rohman beserta keluarga mengucapkan selamat menunaikan ibadah puasa kepada pengunjung setia KR Tutor Plus. Mari jadikan momen ramdhan tahun ini untuk meningkatkan keimanan kita terhadap Alloh SWT.
Tak lupa, bahwa dalam perjalan setahun kebelakang tentu banyak sekali dosa dan kesalahan yang telah kang Rohman lakukan, baik yang terasa maupun tidak terasa, oleh karenanya dalam kesempatan yang baik ini Kang Rohman memohon maaf yang sebesarnya-besarnya.
مَرْحَبًا يَا رَمَضَانُ
Monday, July 2, 2012
SEO OnPage Blogger Kini Lebih Mudah
SEO OnPage Blogger Kini Lebih Mudah – Tim blogger / blogspot rupanya kini mulai peduli dengan urusan SEO untuk flatform mereka, ini terbukti dengan hadirnya fitur-fitur yang memudahkan penggunanya dalam hal SEO.
Berikut beberapa catatan kang Rohman mengenai beberapa fitur blogger yang berhubungan dengan SEO :
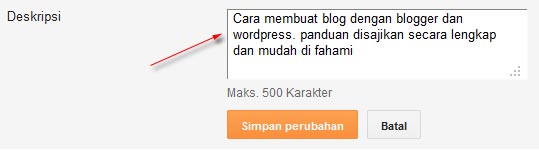
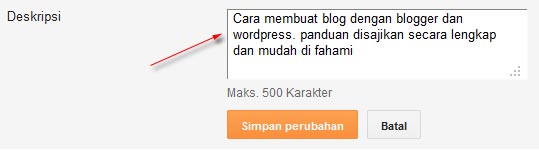
Meta Deskripsi Blog
Seperti yang kita ketahui bersama bahwa deskripsi blog sangat berpengaruh terhadap SEO. Sebelum diluncurkannya fitur meta deskripsi, kang rohman memasang meta tag deskripsi yang dinamis agar lebih SEO friendly. Namun sekarang itu semua tidak perlu lagi karena anda tinggal mengaktifkan dan memasang deskripsi pada menu setelan :
Login » Setelan » Preferensi Penelusuran » Deskripsi

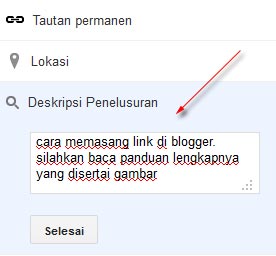
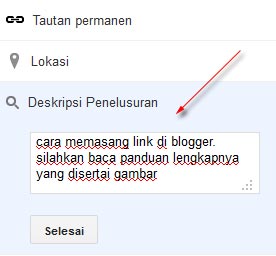
Deskripsi tersebut berlaku untuk homepage. Sedangkan untuk deskripsi postingan, anda dapat menuliskan sesuka hati sehingga dapat lebih terarah dalam menargetkan keyword.

Pengalihan Khusus (redirect)
Untuk postingan yang telah usang ataupun mempunyai topik yang sama, anda dapat menghapusnya kemudian mengalihkan (redirect) ke artikel yang baru sehingga pengunjung tidak akan kehilangan isi blog anda.
Login » Setelan » Preferensi Penelusuran » Pengalihan Khusus

robots.txt khsusus
Dulu, sangat tidak mungkin untuk membuat file robots.txt di blogger, namun semua itu kini sudah menjadi kenyataan sehingga kita dapat lebih mengintrol file mana saja yang boleh diakses Search engine dan mana saja yang tidak boleh di akses.

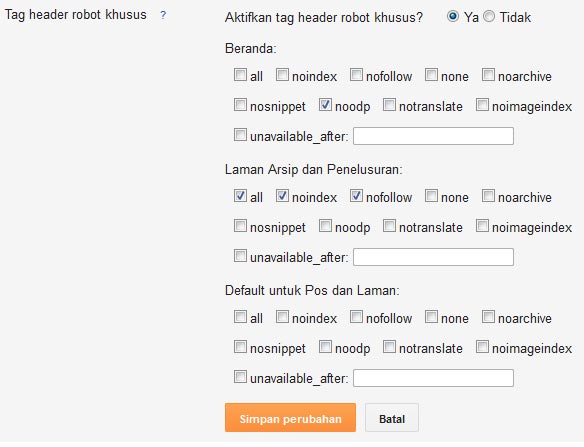
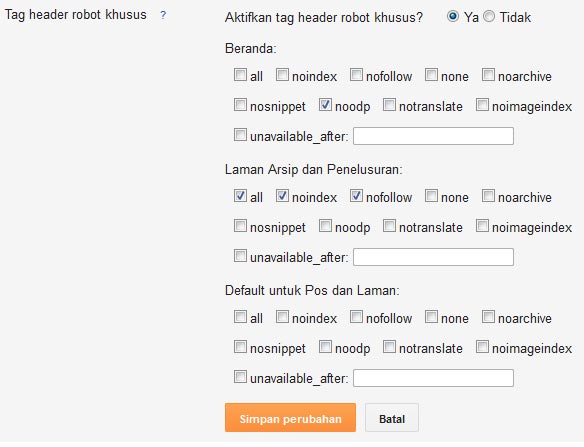
Tag header robot khusus
Untuk membuat beberapa aturan bagi search engine seperti noindex arsip dan sebagainya, kini tidak perlu memasang kode meta tag yang kadang menyulitkan, anda tinggal klik sesuai dengan keinginan.

Tidak hanya berlaku untuk homepage, tag header bisa juga berlaku untuk setiap post.

Mengubah Post Permanen Link
Permalink adalah sesuatu yang sangat berpengaruh pada SEO. Kini blogger sudah support fitur mengubah alamat permalink posting kita sehingga sesuai dengan keinginan.

Memasang Alt dan Title pada image
Salah satu cara agar gambar yang kita pasang di blog lebih SEO friendly adalah dengan memasang alt pada gambar tersebut. Kini untuk memasang alt serta title pada image tinggal klik gambar tersebut lalu pilih properties

Nofollow Post link
Bila anda ingin membuat link ke situs tertentu, namun takut berefek buruk, anda dapat membuat link tersebut menjadi nofollow.

Sepertinya blogger tidak ingin ketinggalan dengan flatform lain yang dianggap lebih user friendly dan SEO. Kita tunggu saja fitur baru apalagi yang akan diciptakan oleh team blogger / blogspot untuk lebih memanjakan penggunanya.
Berikut beberapa catatan kang Rohman mengenai beberapa fitur blogger yang berhubungan dengan SEO :
Meta Deskripsi Blog
Seperti yang kita ketahui bersama bahwa deskripsi blog sangat berpengaruh terhadap SEO. Sebelum diluncurkannya fitur meta deskripsi, kang rohman memasang meta tag deskripsi yang dinamis agar lebih SEO friendly. Namun sekarang itu semua tidak perlu lagi karena anda tinggal mengaktifkan dan memasang deskripsi pada menu setelan :
Login » Setelan » Preferensi Penelusuran » Deskripsi

Deskripsi tersebut berlaku untuk homepage. Sedangkan untuk deskripsi postingan, anda dapat menuliskan sesuka hati sehingga dapat lebih terarah dalam menargetkan keyword.

Pengalihan Khusus (redirect)
Untuk postingan yang telah usang ataupun mempunyai topik yang sama, anda dapat menghapusnya kemudian mengalihkan (redirect) ke artikel yang baru sehingga pengunjung tidak akan kehilangan isi blog anda.
Login » Setelan » Preferensi Penelusuran » Pengalihan Khusus

robots.txt khsusus
Dulu, sangat tidak mungkin untuk membuat file robots.txt di blogger, namun semua itu kini sudah menjadi kenyataan sehingga kita dapat lebih mengintrol file mana saja yang boleh diakses Search engine dan mana saja yang tidak boleh di akses.

Tag header robot khusus
Untuk membuat beberapa aturan bagi search engine seperti noindex arsip dan sebagainya, kini tidak perlu memasang kode meta tag yang kadang menyulitkan, anda tinggal klik sesuai dengan keinginan.

Tidak hanya berlaku untuk homepage, tag header bisa juga berlaku untuk setiap post.

Mengubah Post Permanen Link
Permalink adalah sesuatu yang sangat berpengaruh pada SEO. Kini blogger sudah support fitur mengubah alamat permalink posting kita sehingga sesuai dengan keinginan.

Memasang Alt dan Title pada image
Salah satu cara agar gambar yang kita pasang di blog lebih SEO friendly adalah dengan memasang alt pada gambar tersebut. Kini untuk memasang alt serta title pada image tinggal klik gambar tersebut lalu pilih properties

Nofollow Post link
Bila anda ingin membuat link ke situs tertentu, namun takut berefek buruk, anda dapat membuat link tersebut menjadi nofollow.

Sepertinya blogger tidak ingin ketinggalan dengan flatform lain yang dianggap lebih user friendly dan SEO. Kita tunggu saja fitur baru apalagi yang akan diciptakan oleh team blogger / blogspot untuk lebih memanjakan penggunanya.
Mengenal Struktur Theme Wordpress
Mengenal Struktur Theme Wordpress – Untuk anda yang berminat mengenal sedikit mengenai struktur theme wordpress, kang Rohman akan mencoba membahasnya dengan harapan anda dapat mengedit sendiri theme yang anda gunakan agar sesuai dengan keinginan.
Struktur theme wordpress sangat berbeda dengan struktur template blogger, dimana template blogger hanya terdiri satu file sedangkan theme wordpress terdiri dari beberapa file serta folder yang terpisah namun tetap saling berhubungan.
Struktur Theme Wordpress
Pada dasarnya struktur theme wordpress yang satu dengan lainnya berbeda-beda tergantung dari perancang theme itu sendiri, namun bila anda sudah terbiasa dan mengetahui prinsip dasarnya, walaupun strukturnya berbeda anda akan tetap mengenalinya sehingga tidak akan kesulitan apabila melakukan edit.
Berikut adalah contoh struktur theme wordpress twentyeleven yang merupakan template default wordpress:
Walaupun berbeda, namun sebuah theme wordpress secara umum terdiri dari file utama yang terdiri dari :
header.php
Header.php memuat pengaturan yang berhubungan dengan header blog seperti tampilan header, meta tag dan lain sebagainya.
index.php
Index.php merupakan file yang khusus mengatur tampilan halaman depan blog anda. Jadi segala sesuatu yang berhubungan dengan halaman depan (home page) kodenya di muat pada file ini.
single.php
Single.php adalah file yang mengatur khusus tampilan halaman single. Halaman single adalah halaman dimana anda membaca artikel secara keseluruhan pada suatu blog.
Contoh alamat halaman depan (home page) : http://kolom-tutorial.blogspot.com
Contoh alamat halaman single : http://kolom-tutorial.blogspot.com/2012/05/cara-mengedit-theme-wordpress.html
page.php
Page.php adalah file yang mengatur khusus halaman statis (static page). Jadi, semua yang berhubungan dengan tampilan halaman statis diatur disini.
404.php
404.php adalah file yang mengatur khusus halaman kosong (not found) atau halaman 404. Bila suatu posting di hapus oleh admin blog, dan suatu saat kita membukanya, maka umumnya ada keterangan bahwa postingan yang kita buka tidak di temukan (not found). Nah, semua tampilan halaman tersebut diatur pada file ini.
search.php
Search.php adalah file yang khusus mengatur tampilan pencarian (search). Suatu blog umumnya terdapat kotak pencarian untuk memudahkan pengunjung blog mecari artikel yang dia inginkan, hasil dari pencarian tersebut tampilannya diatur pada file ini.
archive.php
Archive.php adalah file yang khusus mengatur tampilan arsip blog.
author.php
Author.php adalah file yang khusus mengaturan tampilan author. Bila kita membaca suatu artikel di blog, umumnya terdapat tulisan : post by admin, bila tulisan admin di klik maka akan membuka halaman tersendiri yang berisi profile si author serta artikel yang pernah dia publikasikan. Tampilan halaman tersebut di atur dalam file author.php
sidebar.php
Sidebar.php adalah file yang khusus mengatur tampilan sidebar blog (kolom samping).
footer.php
Footer.php adalah file yang mengatur tampilan footer (kolom bawah).
Function.php
Function.php adalah file yang berisi fungsi-fungsi khusus agar fungsi tersebut berjalan sesuai dengan yang diingikan oleh desainer theme tersebut.
style.css
Style.css adalah file yang berisi kode-kode css untuk kepentingan pengaturan tampilan seluruh blog.
Bagaimana antar file saling terhubung?
Mungkin muncul pertanyaan di benak anda, bagaimana file serta folder yang terpisah bisa saling terhubung satu sama lain. Jawabannya adalah masing-masing file diwakili dengan kode tertentu atau ada kode pemanggilnya. Untuk file-file utama seperti header.php sidebar.php dan lain-lain terdapat suatu kode yang baku untuk mewakili atau memanggilnya.
header.php » <?php get_header(); ?>
sidebar.php » <?php get_sidebar(); ?>
footer.php » <?php get_footer(); ?>
Sebagai contoh, bukalah file index.php pada theme twentyeleven. Berikut contoh kodenya :

Pada gambar terlihat terdapat kode-kode untuk mewakili file yang telah disebutkan.
Untuk file yang telah baku terdapat kode khusus untuk mewakilinya, lalu bagaimana untuk file yang tidak baku seperti : iklan.php
Untuk mewakilinya, terdapat kode pemanggil dalam php. Contoh seperti ini :
<?php include_once (TEMPLATEPATH . '/iklan.php'); ?>
Atau
<?php require_once (TEMPLATEPATH . '/iklan.php'); ?>
Seperti yang kita tahu bahwa setiap tampilan baik itu halaman depan, arsip dan lain-lain diatur oleh file tersendiri, oleh karenanya apabila kita membuat file sendiri seperti iklan.php yang didalamnya berisi banyak kode, maka kita tidak perlu mengulang-ulang untuk menuliskan kode tersebut secara lengkap, namun cukup dengan kode pemanggil atau yang mewakilinya.
Sepertinya postingan ini sudah terlalu panjang dan tidak nyaman untuk dibaca, oleh karenanya panduan wordpress tentang mengenal struktur theme wordpress di cukupkan sekian.
Untuk yang masih punya waktu, silahkan baca artikel wordpress lainnya seperti Cara Setting Plugin All In One SEO Pack dan yang lainnya.
Struktur theme wordpress sangat berbeda dengan struktur template blogger, dimana template blogger hanya terdiri satu file sedangkan theme wordpress terdiri dari beberapa file serta folder yang terpisah namun tetap saling berhubungan.
Struktur Theme Wordpress
Pada dasarnya struktur theme wordpress yang satu dengan lainnya berbeda-beda tergantung dari perancang theme itu sendiri, namun bila anda sudah terbiasa dan mengetahui prinsip dasarnya, walaupun strukturnya berbeda anda akan tetap mengenalinya sehingga tidak akan kesulitan apabila melakukan edit.
Berikut adalah contoh struktur theme wordpress twentyeleven yang merupakan template default wordpress:
Walaupun berbeda, namun sebuah theme wordpress secara umum terdiri dari file utama yang terdiri dari :
- header.php
- index.php
- single.php
- page.php
- 404.php
- search.php
- archive.php
- author.php
- sidebar.php
- footer.php
- function.php
- style.css
header.php
Header.php memuat pengaturan yang berhubungan dengan header blog seperti tampilan header, meta tag dan lain sebagainya.
index.php
Index.php merupakan file yang khusus mengatur tampilan halaman depan blog anda. Jadi segala sesuatu yang berhubungan dengan halaman depan (home page) kodenya di muat pada file ini.
single.php
Single.php adalah file yang mengatur khusus tampilan halaman single. Halaman single adalah halaman dimana anda membaca artikel secara keseluruhan pada suatu blog.
Contoh alamat halaman depan (home page) : http://kolom-tutorial.blogspot.com
Contoh alamat halaman single : http://kolom-tutorial.blogspot.com/2012/05/cara-mengedit-theme-wordpress.html
page.php
Page.php adalah file yang mengatur khusus halaman statis (static page). Jadi, semua yang berhubungan dengan tampilan halaman statis diatur disini.
404.php
404.php adalah file yang mengatur khusus halaman kosong (not found) atau halaman 404. Bila suatu posting di hapus oleh admin blog, dan suatu saat kita membukanya, maka umumnya ada keterangan bahwa postingan yang kita buka tidak di temukan (not found). Nah, semua tampilan halaman tersebut diatur pada file ini.
search.php
Search.php adalah file yang khusus mengatur tampilan pencarian (search). Suatu blog umumnya terdapat kotak pencarian untuk memudahkan pengunjung blog mecari artikel yang dia inginkan, hasil dari pencarian tersebut tampilannya diatur pada file ini.
archive.php
Archive.php adalah file yang khusus mengatur tampilan arsip blog.
author.php
Author.php adalah file yang khusus mengaturan tampilan author. Bila kita membaca suatu artikel di blog, umumnya terdapat tulisan : post by admin, bila tulisan admin di klik maka akan membuka halaman tersendiri yang berisi profile si author serta artikel yang pernah dia publikasikan. Tampilan halaman tersebut di atur dalam file author.php
sidebar.php
Sidebar.php adalah file yang khusus mengatur tampilan sidebar blog (kolom samping).
footer.php
Footer.php adalah file yang mengatur tampilan footer (kolom bawah).
Function.php
Function.php adalah file yang berisi fungsi-fungsi khusus agar fungsi tersebut berjalan sesuai dengan yang diingikan oleh desainer theme tersebut.
style.css
Style.css adalah file yang berisi kode-kode css untuk kepentingan pengaturan tampilan seluruh blog.
Bagaimana antar file saling terhubung?
Mungkin muncul pertanyaan di benak anda, bagaimana file serta folder yang terpisah bisa saling terhubung satu sama lain. Jawabannya adalah masing-masing file diwakili dengan kode tertentu atau ada kode pemanggilnya. Untuk file-file utama seperti header.php sidebar.php dan lain-lain terdapat suatu kode yang baku untuk mewakili atau memanggilnya.
header.php » <?php get_header(); ?>
sidebar.php » <?php get_sidebar(); ?>
footer.php » <?php get_footer(); ?>
Sebagai contoh, bukalah file index.php pada theme twentyeleven. Berikut contoh kodenya :

Pada gambar terlihat terdapat kode-kode untuk mewakili file yang telah disebutkan.
Untuk file yang telah baku terdapat kode khusus untuk mewakilinya, lalu bagaimana untuk file yang tidak baku seperti : iklan.php
Untuk mewakilinya, terdapat kode pemanggil dalam php. Contoh seperti ini :
<?php include_once (TEMPLATEPATH . '/iklan.php'); ?>
Atau
<?php require_once (TEMPLATEPATH . '/iklan.php'); ?>
Seperti yang kita tahu bahwa setiap tampilan baik itu halaman depan, arsip dan lain-lain diatur oleh file tersendiri, oleh karenanya apabila kita membuat file sendiri seperti iklan.php yang didalamnya berisi banyak kode, maka kita tidak perlu mengulang-ulang untuk menuliskan kode tersebut secara lengkap, namun cukup dengan kode pemanggil atau yang mewakilinya.
Sepertinya postingan ini sudah terlalu panjang dan tidak nyaman untuk dibaca, oleh karenanya panduan wordpress tentang mengenal struktur theme wordpress di cukupkan sekian.
Untuk yang masih punya waktu, silahkan baca artikel wordpress lainnya seperti Cara Setting Plugin All In One SEO Pack dan yang lainnya.
Monday, June 25, 2012
Cara membuat iklan muncul berbeda sesuai kategori
Cara membuat iklan muncul berbeda sesuai kategori – Sebagaimana telah disebutkan oleh Kang Rohman sebelumnya pada tutorial tentang cara membuat background berbeda sesuai kategori, bahwa kita dapat melakukan pengontrolan banyak hal dengan kategori termasuk pengontrolan munculnya iklan. Dengan kategori kita dapat mengatur iklan apa saja yang ingin muncul dalam kategori tertentu, sehingga iklan yang muncul akan berbeda sesuai dengan kategori yang diinginkan.
Contohnya seperti ini, kang rohman mempunyai satu blog dan blog tersebut saya daftarkan ke beberapa layanan iklan sebut saja google adsense, kliksayacom dan lain-lain. Misalkan blog saya topiknya campur, seperti: ekonomi, politik, entertainment dan lain sebagainya. Dalam hal ini, saya berkeinginan bahwa ketika artikel tersebut memiliki kategori ekonomi, maka iklan yang muncul adalah iklan google adsense. Sedangkan apabila artikel yang ada memiliki kategori politik, maka iklan yang muncul adalah iklan kliksayacom. Hal seperti itu bisa dilakukan dengan mudah.
Contoh lain seperti ini, misalkan blog Kang Rohman memasang iklan google adsense namun blog tersebut ikut juga program sponsored review. Jika dalam posting normal, iklan google adsense diharapkan muncul, namun dalam posting sponsored review di harapkan tidak muncul karena beberapa alasan seperti takut kena banned adsense dan lain sebagainya. Hal yang seperti ini dapat dilakukan melalui kategori.
Contoh lainnya, kang rohman mempunyai beberapa iklan banner. Masing-masing iklan banner tersebut berbeda target pengunjungnya, misal iklan banner satu target pengunjungnya seputar ekonomi, iklan banner dua target pengunjungnya seputar politik maka iklan banner yang kesatu hanya ingin muncul pada kategori ekonomi, dan banner yang kedua ingin muncul hanya pada kategori politik.
Hal-hal seperti yang dicontohkan diatas bisa anda lakukan dengan kode if conditional category seperti ini:
Kode diatas adalah contoh kode pengontrolan iklan untuk tiga nama kategori saja, tentu bila anda ingin lebih banyak kategori, tinggal ditambahkan saja.
Beberapa contoh penerapan dalam mengontrol iklan.
Contoh 1
Iklan google adsense hanya muncul pada kategori ekonomi, selain dari itu yang muncul iklan kliksayacom :
Contoh 2
Iklan google adsense tidak ingin muncul khusus pada kategori review :
Cara membuat iklan muncul berbeda sesuai kategori
Agar sedikit lebih jelas, saya akan memberikan contoh yang lebih spesifik. Misalkan Kang Rohman mempunyai dua banner seperti di bawah ini :


Kode HTML nya kira-kira yang akan dibuat seperti ini:
Banner pertama hanya ingin muncul pada kategori: teknologi, dan banner kedua hanya ingin muncul pada kategori: ekonomi, maka kode yang harus di pasang adalah seperti ini :
Langkah selanjutnya adalah menentukan iklan itu akan disimpan di mana? Sebagai contoh iklan tersebut ingin ditempatkan diatas posting dan hanya muncul pada single post (di halaman depan tidak muncul), maka kode yang sesuai adalah seperti berikut:
Kode tersebut harus ditempatkan persis diatas kode <data:post.body/>. Langkah selengkapnya :
Ketika anda membuat artikel yang di beri kategori teknologi atau ekonomi, maka iklan yang tadi akan muncul, selain kategori tersebut, iklan tidak akan muncul.


Semoga artikel mengenai Cara membuat iklan muncul berbeda sesuai kategori diatas dapat menginspirasi anda dalam mengoptimalkan fungsi kategori.
Contohnya seperti ini, kang rohman mempunyai satu blog dan blog tersebut saya daftarkan ke beberapa layanan iklan sebut saja google adsense, kliksayacom dan lain-lain. Misalkan blog saya topiknya campur, seperti: ekonomi, politik, entertainment dan lain sebagainya. Dalam hal ini, saya berkeinginan bahwa ketika artikel tersebut memiliki kategori ekonomi, maka iklan yang muncul adalah iklan google adsense. Sedangkan apabila artikel yang ada memiliki kategori politik, maka iklan yang muncul adalah iklan kliksayacom. Hal seperti itu bisa dilakukan dengan mudah.
Contoh lain seperti ini, misalkan blog Kang Rohman memasang iklan google adsense namun blog tersebut ikut juga program sponsored review. Jika dalam posting normal, iklan google adsense diharapkan muncul, namun dalam posting sponsored review di harapkan tidak muncul karena beberapa alasan seperti takut kena banned adsense dan lain sebagainya. Hal yang seperti ini dapat dilakukan melalui kategori.
Contoh lainnya, kang rohman mempunyai beberapa iklan banner. Masing-masing iklan banner tersebut berbeda target pengunjungnya, misal iklan banner satu target pengunjungnya seputar ekonomi, iklan banner dua target pengunjungnya seputar politik maka iklan banner yang kesatu hanya ingin muncul pada kategori ekonomi, dan banner yang kedua ingin muncul hanya pada kategori politik.
Hal-hal seperti yang dicontohkan diatas bisa anda lakukan dengan kode if conditional category seperti ini:
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "kategori satu"'>
Kode iklan 1
<b:else/>
<b:if cond='data:label.name == "kategori dua"'>
Kode iklan 2
</b:if>
<b:else/>
<b:if cond='data:label.name == "kategori tiga"'>
Kode iklan 3
</b:if>
</b:if>
</b:loop>
Kode diatas adalah contoh kode pengontrolan iklan untuk tiga nama kategori saja, tentu bila anda ingin lebih banyak kategori, tinggal ditambahkan saja.
Beberapa contoh penerapan dalam mengontrol iklan.
Contoh 1
Iklan google adsense hanya muncul pada kategori ekonomi, selain dari itu yang muncul iklan kliksayacom :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "ekonomi"'>
Kode iklan adsense (yg sudah diparse)
<b:else/>
Kode iklan KlikSayacom
</b:if>
</b:loop>
Contoh 2
Iklan google adsense tidak ingin muncul khusus pada kategori review :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "review"'>
<b:else/>
Kode iklan adsense (yg sudah diparse)
</b:if>
</b:loop>
Cara membuat iklan muncul berbeda sesuai kategori
Agar sedikit lebih jelas, saya akan memberikan contoh yang lebih spesifik. Misalkan Kang Rohman mempunyai dua banner seperti di bawah ini :


Kode HTML nya kira-kira yang akan dibuat seperti ini:
<a href='http://kolom-tutorial.blogspot.com/' title='Kr Tutor Plus'><img alt='KR Tutor plus' border='0' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKv35GkNxggfhuljNEG6eBBmNCV6p7uNKpfV9sUhuN0ScPOOlwvnIvReq_XKlPueiCOVPKoaOIbKW2GbJCWXR48FJd25KR7O0CFKWDALIPzmP0PH9ocrsXWSL0UY49lsCHeTI2sLsVe4jp/s1600/krtutor.jpg' /></a>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img alt='KR Jobs' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNsqNvrMO_Q1FeMc83MWcpk8r07JYOwwZDwXsfC_4wgSS6CiTn8AChLdhHoVjMg3W6vqOGOvz0qxOCOa5x-BNP6nprO_T6q8fui8s7Juqj47PizSR5ifoSpjynnWBaJyShFtMv2t5mvchU/s1600/krjobs.jpg' /></a>
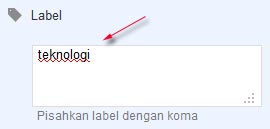
Banner pertama hanya ingin muncul pada kategori: teknologi, dan banner kedua hanya ingin muncul pada kategori: ekonomi, maka kode yang harus di pasang adalah seperti ini :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://kolom-tutorial.blogspot.com/' title='KR Tutor plus'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKv35GkNxggfhuljNEG6eBBmNCV6p7uNKpfV9sUhuN0ScPOOlwvnIvReq_XKlPueiCOVPKoaOIbKW2GbJCWXR48FJd25KR7O0CFKWDALIPzmP0PH9ocrsXWSL0UY49lsCHeTI2sLsVe4jp/s1600/krtutor.jpg' alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNsqNvrMO_Q1FeMc83MWcpk8r07JYOwwZDwXsfC_4wgSS6CiTn8AChLdhHoVjMg3W6vqOGOvz0qxOCOa5x-BNP6nprO_T6q8fui8s7Juqj47PizSR5ifoSpjynnWBaJyShFtMv2t5mvchU/s1600/krjobs.jpg' alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
Langkah selanjutnya adalah menentukan iklan itu akan disimpan di mana? Sebagai contoh iklan tersebut ingin ditempatkan diatas posting dan hanya muncul pada single post (di halaman depan tidak muncul), maka kode yang sesuai adalah seperti berikut:
<b:if cond='data:blog.pageType == "item"'>
<p>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://kolom-tutorial.blogspot.com/" title='KR Tutor plus'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKv35GkNxggfhuljNEG6eBBmNCV6p7uNKpfV9sUhuN0ScPOOlwvnIvReq_XKlPueiCOVPKoaOIbKW2GbJCWXR48FJd25KR7O0CFKWDALIPzmP0PH9ocrsXWSL0UY49lsCHeTI2sLsVe4jp/s1600/krtutor.jpg" alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNsqNvrMO_Q1FeMc83MWcpk8r07JYOwwZDwXsfC_4wgSS6CiTn8AChLdhHoVjMg3W6vqOGOvz0qxOCOa5x-BNP6nprO_T6q8fui8s7Juqj47PizSR5ifoSpjynnWBaJyShFtMv2t5mvchU/s1600/krjobs.jpg" alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
</p>
</b:if>
Kode tersebut harus ditempatkan persis diatas kode <data:post.body/>. Langkah selengkapnya :
- Silahkan login ke blogger dengan ID anda
- Klik Menu dropdown lalu pilih Template

- Klik Cadangkan / Pulihkan yang ada di sebelah kanan atas. Kemudian klik tombol unduh template lengkap untuk membuat sebuah berkas salinan. Klik tombol Tutup bila proses telah selesai.


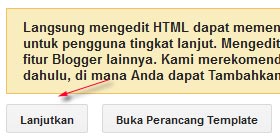
- Klik tombol Edit HTML, kemudian klik tombol Lanjutkan.


- Klik kotak kecil disamping tulisan Expand Template Widget. Tunggu beberapa saat.

- Cari kode berikut: <data:post.body/> (gunakan CTRL+F untuk pencarian cepat) :
- Copy paste kode berikut persis diatas kode tadi:
<b:if cond='data:blog.pageType == "item"'>
<p>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://kolom-tutorial.blogspot.com/" title='KR Tutor plus'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKv35GkNxggfhuljNEG6eBBmNCV6p7uNKpfV9sUhuN0ScPOOlwvnIvReq_XKlPueiCOVPKoaOIbKW2GbJCWXR48FJd25KR7O0CFKWDALIPzmP0PH9ocrsXWSL0UY49lsCHeTI2sLsVe4jp/s1600/krtutor.jpg" alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNsqNvrMO_Q1FeMc83MWcpk8r07JYOwwZDwXsfC_4wgSS6CiTn8AChLdhHoVjMg3W6vqOGOvz0qxOCOa5x-BNP6nprO_T6q8fui8s7Juqj47PizSR5ifoSpjynnWBaJyShFtMv2t5mvchU/s1600/krjobs.jpg" alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
</p>
</b:if> - Klik tombol Simpan Template.
 >
> - Selesai.
Ketika anda membuat artikel yang di beri kategori teknologi atau ekonomi, maka iklan yang tadi akan muncul, selain kategori tersebut, iklan tidak akan muncul.


Semoga artikel mengenai Cara membuat iklan muncul berbeda sesuai kategori diatas dapat menginspirasi anda dalam mengoptimalkan fungsi kategori.
Wednesday, June 20, 2012
Cara Setting Plugin All In One SEO Pack
Cara Setting Plugin All In One SEO Pack – Melanjutkan tulisan sebelumnya mengenai Plugin SEO Favorit untuk Wordpress, salah satu pluginnya adalah All In One SEO Pack. Sepertinya untuk anda yang belum mengetahui bagai cara setting plugin tersebut, tulisan dibawah ini akan bermanfaat bagi anda.
Bila plugin All In One SEO Pack belum terinstall diblog anda, maka langkah pertama tentu melakukan proses instalasi. Berikut uraiannya :
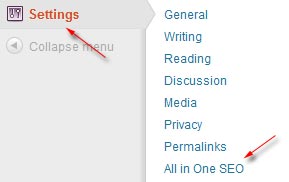
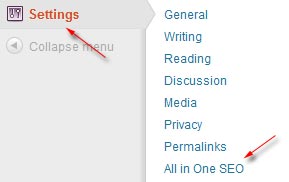
* Alihkan perhatian kesebelah kiri monitor, arahkan pointer mouse ke menu Settings kemudian pilih All In One SEO

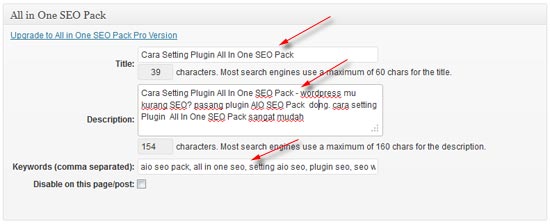
* Untuk versi gratis, pada menu setting ini banyak terlihat iklan, abaikan saja. Scrool sedikit ke bagian bawah ke bagian form pengaturan.
* Akan terlihat form pengaturan. Pada dasarnya semua form ada keterangannya dari si pembuat plugin sehingga lebih mudah untuk di mengerti akan fungsinya, namun terlebih dahulu harus klik pada judul form masing-masing agar keterangan tersebut menjadi muncul.

* Plugin Status: pilih Enabled agar fungsi plugin dapat bekerja.

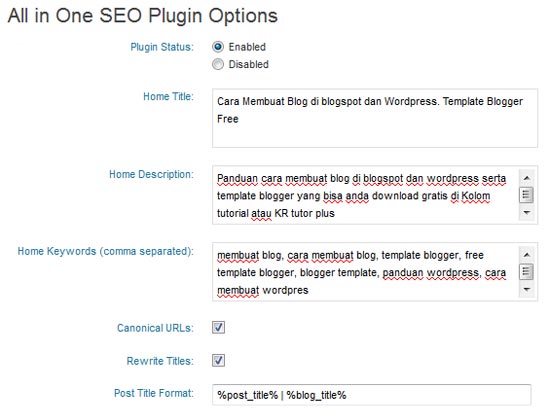
* Home Title: Isi dengan judul blog anda untuk bagian homepage (halaman depan). Misal : Cara membuat blog di blogspot dan wordpress.
Sebuah judul blog sebaiknya mengandung kata-kata (keywords) yang nantinya ingin bagus rangkingnya di search engine, jumlah karakter yang kang Rohman sarankan sekitar 54 karakter. Jadi, jangan terlalu pendek atau terlalu panjang.
* Home Description: isi dengan deskripsi blog anda untuk bagian homepage (halaman depan). Misal : Cara membuat blog menggunakan blogspot, wordpress serta informasi seputar teknologi terkini yang bisa anda akses secara gratis.
Sebuah deskripsi hendaklah mengandung kata-kata (keywords) yang menjadi target utama agar rangking di search engine menjadi bagus. Jumlah karakter yang disarankan adalah sekitar 154 karakter. Jangan terlalu pendek atau terlalu panjang.
* Home Keywords (comma separated): isi dengan kata kunci (keyword) yang di inginkan. Kata kucin yang di tulis boleh satu kata, dua atau 3 kata. Keyword yang satu dengan yang lain dipisahkan dengan tanda koma. Misal : membuat blog, membuat blogger, membuat blogspot, membuat wordpress, membuat blogspot gratis, membuat blog gratis, cara membuat blog, cara membuat wordpress, info teknologi.
Jumlah keyword yang disarankan tidak lebih dari 12 keywords.
* Canonical URLs: Disarankan untuk di centang
* Rewrite Titles: Disarankan untuk di centang
* Untuk pengaturan : Post Title Format, Page Title Format, Category Title Format, Archive Title Format, Tag Title Format, Search Title Format, Description Format, 404 Title Format, serta Paged Format pada dasarkan sudah disetting secara default. Pengaturan tersebut boleh anda ubah atau biarkan apa adanya.
* SEO for Custom Post Types: ini berlaku bila blog anda mempunyai Custom Post Types ( dilain waktu akan di bahas apa itu Custom Post Types ). Pilihan ini boleh dicentang atau biarkan saja.

* Custom Post Types for SEO Column Support: ini masih berhubungan dengan Custom Post Types, jadi biar saja bila anda belum mengerti.
* Google Plus Profile Sitewide Default: bila anda mempunyai akun google plus, maka isi form ini dengan alamat profile google plus. Jika tidak punya biarkan kosong
* Google Analytics ID: bila tracking blog anda menggunakan Google Analytics, maka isi form dengan ID nya. Ingat, bukan kode keseluruhan tapi ID nya saja. Contoh : UA-28868168-1
* Use Categories for META keywords: centang bila meta keyword ingin berdasarkan kategori. Tapi, disarankan untuk tidak mencentangnya.
* Use Tags for META keywords: centang bila meta keyword ingin berdasarkan tag. Tapi, disarankan untuk tidak mencentangnya.
Dynamically Generate Keywords for Posts Page: sebaiknya biarkan dicentang
* Use noindex for Categories: zaman google penguin seperti saat ini, sebaiknya di centang saja
* Use noindex for Archives: sebaiknya di centang saja
* Use noindex for Tag Archives: sebaiknya di centang saja
* Autogenerate Descriptions: boleh dicentang atau biarkan saja.
* Capitalize Category Titles: boleh dicentang atau tidak. Ini hanya untuk tampilan tulisan saja yang berbentuk kapital di tiap kata.
Exclude Pages: ini diisi bila ada alamat yang ingin di exclude. Misal : /forum/,/contact/ . Biarkan saja kosong bila tidak ada yang ingin di exclude.
* Additional Post Headers: Ini diisi bila anda ingin memasukkan kode tertentu pada post header. Kosongkan saja bila anda kurang mengerti.
* Additional Page Headers: diisi bila anda ingin memasukkan kode tertentu pada page header. Kosongkan saja bila anda kurang mengerti.
* Additional Home Headers: diisi bila anda ingin memasukkan kode tertentu pada home header. Kosongkan saja bila anda kurang mengerti.
* Log important events: boleh dicentang atau biarkan saja, ini untuk kepentingan log
* Klik tombol Update Option untuk menyimpan pengaturan.

* Selesai.
Dengan All In One SEO Pack (AIO SEO Pack), setiap artikel bisa memiliki judul blog, deskripsi serta keyword sesuai dengan yang diinginkan sehingga ini akan bernilai lebih untuk ranking postingan tersebut di search engine. Namun, untuk itu semua anda perlu mengisi form yang ada ketika membuat postingan baru.
Berikut caranya :
* Silahkan membuat postingan baru.
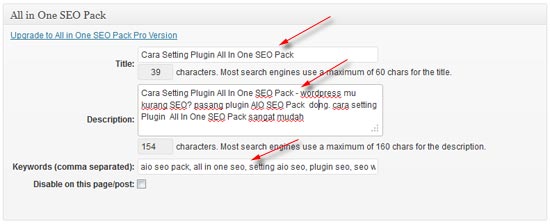
* Isi artikel seperti biasa, pada kolom bagian bawah akan muncul form yang di generate oleh AIO SEO pack, anda perlu mengisinya sesuai dengan yang di inginkan.
* Title : isi dengan judul postingan, boleh sama dengan jusul post boleh juga beda. Judul ini khusus di tujukan untuk search engine. Jumlah karakter yang disarankan sekitar 54 karakter.
* Description: isi dengan deskripsi yang berhubungan dengan posting yang sedang di buat.
* Keywords (comma separated): isi dengan keyword yang di inginkan.

* Bila sudah yakin, silahkan publikasikan.
* Selesai.
AIO SEO Pack hanyalah membantu agar ranking blog anda pada search engine lebih baik dari sebelumnya, namun tentu tidak ada jaminan setiap posting anda akan mempunyai ranking bagus karena masih banyak faktor SEO lain yang mempengaruhi. Dan ingat, yang memakai plugin All In One SEO Pack bukan hanya anda seorang, jadi tidak mungkin semuanya bisa jadi nomor satu di Search Engine bukan?
Penutup
Itulah artikel cara membuat blog tentang Cara Setting Plugin All In One SEO Pack, semoga bermanfaat.
Cara Install Plugin All In One SEO Pack
Bila plugin All In One SEO Pack belum terinstall diblog anda, maka langkah pertama tentu melakukan proses instalasi. Berikut uraiannya :
- Silahkan login ke dashboard blog wordpress anda.
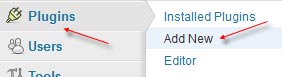
- Alihkan perhatian kesebelah kiri monitor, arahkan pointer mouse ke menu Plugins kemudian pilih Add New

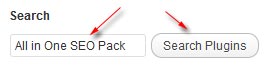
- Ketik “All In One SEO Pack” pada form pencarian, kemudian klik tombol Search Plugins.

- Akan muncul deretan plugin SEO untuk wordpress, umumnya akan berada pada urutan paling atas. Lebih spesifiknya plugin tersebut adalah buatan dari Michael Torbert.
- Klik Intsall Now untuk melakukan proses instalasi.

- Akan muncuk pertanyaan “Are you sure you want to install this plugin?”. Klik tombol OK
- Proses instalasi akan berlangsung, tunggu sampai selesai.
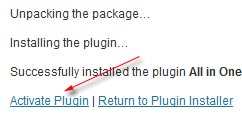
- Setelah proses instalasi selesai, klik Active Plugin

- Plugin All In One SEO Pack telah terinstall di blog anda.
Cara Setting Plugin All In One SEO Pack
Setelah di Install, maka langkah selanjutnya adalah melakukan setting. Berikut uraiannya :* Alihkan perhatian kesebelah kiri monitor, arahkan pointer mouse ke menu Settings kemudian pilih All In One SEO

* Untuk versi gratis, pada menu setting ini banyak terlihat iklan, abaikan saja. Scrool sedikit ke bagian bawah ke bagian form pengaturan.
* Akan terlihat form pengaturan. Pada dasarnya semua form ada keterangannya dari si pembuat plugin sehingga lebih mudah untuk di mengerti akan fungsinya, namun terlebih dahulu harus klik pada judul form masing-masing agar keterangan tersebut menjadi muncul.

* Plugin Status: pilih Enabled agar fungsi plugin dapat bekerja.

* Home Title: Isi dengan judul blog anda untuk bagian homepage (halaman depan). Misal : Cara membuat blog di blogspot dan wordpress.
Sebuah judul blog sebaiknya mengandung kata-kata (keywords) yang nantinya ingin bagus rangkingnya di search engine, jumlah karakter yang kang Rohman sarankan sekitar 54 karakter. Jadi, jangan terlalu pendek atau terlalu panjang.
* Home Description: isi dengan deskripsi blog anda untuk bagian homepage (halaman depan). Misal : Cara membuat blog menggunakan blogspot, wordpress serta informasi seputar teknologi terkini yang bisa anda akses secara gratis.
Sebuah deskripsi hendaklah mengandung kata-kata (keywords) yang menjadi target utama agar rangking di search engine menjadi bagus. Jumlah karakter yang disarankan adalah sekitar 154 karakter. Jangan terlalu pendek atau terlalu panjang.
* Home Keywords (comma separated): isi dengan kata kunci (keyword) yang di inginkan. Kata kucin yang di tulis boleh satu kata, dua atau 3 kata. Keyword yang satu dengan yang lain dipisahkan dengan tanda koma. Misal : membuat blog, membuat blogger, membuat blogspot, membuat wordpress, membuat blogspot gratis, membuat blog gratis, cara membuat blog, cara membuat wordpress, info teknologi.
Jumlah keyword yang disarankan tidak lebih dari 12 keywords.
* Canonical URLs: Disarankan untuk di centang
* Rewrite Titles: Disarankan untuk di centang
* Untuk pengaturan : Post Title Format, Page Title Format, Category Title Format, Archive Title Format, Tag Title Format, Search Title Format, Description Format, 404 Title Format, serta Paged Format pada dasarkan sudah disetting secara default. Pengaturan tersebut boleh anda ubah atau biarkan apa adanya.
* SEO for Custom Post Types: ini berlaku bila blog anda mempunyai Custom Post Types ( dilain waktu akan di bahas apa itu Custom Post Types ). Pilihan ini boleh dicentang atau biarkan saja.

* Custom Post Types for SEO Column Support: ini masih berhubungan dengan Custom Post Types, jadi biar saja bila anda belum mengerti.
* Google Plus Profile Sitewide Default: bila anda mempunyai akun google plus, maka isi form ini dengan alamat profile google plus. Jika tidak punya biarkan kosong
* Google Analytics ID: bila tracking blog anda menggunakan Google Analytics, maka isi form dengan ID nya. Ingat, bukan kode keseluruhan tapi ID nya saja. Contoh : UA-28868168-1
* Use Categories for META keywords: centang bila meta keyword ingin berdasarkan kategori. Tapi, disarankan untuk tidak mencentangnya.
* Use Tags for META keywords: centang bila meta keyword ingin berdasarkan tag. Tapi, disarankan untuk tidak mencentangnya.
Dynamically Generate Keywords for Posts Page: sebaiknya biarkan dicentang
* Use noindex for Categories: zaman google penguin seperti saat ini, sebaiknya di centang saja
* Use noindex for Archives: sebaiknya di centang saja
* Use noindex for Tag Archives: sebaiknya di centang saja
* Autogenerate Descriptions: boleh dicentang atau biarkan saja.
* Capitalize Category Titles: boleh dicentang atau tidak. Ini hanya untuk tampilan tulisan saja yang berbentuk kapital di tiap kata.
Exclude Pages: ini diisi bila ada alamat yang ingin di exclude. Misal : /forum/,/contact/ . Biarkan saja kosong bila tidak ada yang ingin di exclude.
* Additional Post Headers: Ini diisi bila anda ingin memasukkan kode tertentu pada post header. Kosongkan saja bila anda kurang mengerti.
* Additional Page Headers: diisi bila anda ingin memasukkan kode tertentu pada page header. Kosongkan saja bila anda kurang mengerti.
* Additional Home Headers: diisi bila anda ingin memasukkan kode tertentu pada home header. Kosongkan saja bila anda kurang mengerti.
* Log important events: boleh dicentang atau biarkan saja, ini untuk kepentingan log
* Klik tombol Update Option untuk menyimpan pengaturan.

* Selesai.
Pengaturan AIO SEO Pack saat Posting
Dengan All In One SEO Pack (AIO SEO Pack), setiap artikel bisa memiliki judul blog, deskripsi serta keyword sesuai dengan yang diinginkan sehingga ini akan bernilai lebih untuk ranking postingan tersebut di search engine. Namun, untuk itu semua anda perlu mengisi form yang ada ketika membuat postingan baru.
Berikut caranya :
* Silahkan membuat postingan baru.
* Isi artikel seperti biasa, pada kolom bagian bawah akan muncul form yang di generate oleh AIO SEO pack, anda perlu mengisinya sesuai dengan yang di inginkan.
* Title : isi dengan judul postingan, boleh sama dengan jusul post boleh juga beda. Judul ini khusus di tujukan untuk search engine. Jumlah karakter yang disarankan sekitar 54 karakter.
* Description: isi dengan deskripsi yang berhubungan dengan posting yang sedang di buat.
* Keywords (comma separated): isi dengan keyword yang di inginkan.

* Bila sudah yakin, silahkan publikasikan.
* Selesai.
AIO SEO Pack hanyalah membantu agar ranking blog anda pada search engine lebih baik dari sebelumnya, namun tentu tidak ada jaminan setiap posting anda akan mempunyai ranking bagus karena masih banyak faktor SEO lain yang mempengaruhi. Dan ingat, yang memakai plugin All In One SEO Pack bukan hanya anda seorang, jadi tidak mungkin semuanya bisa jadi nomor satu di Search Engine bukan?
Penutup
Itulah artikel cara membuat blog tentang Cara Setting Plugin All In One SEO Pack, semoga bermanfaat.
Sunday, June 10, 2012
Plugin SEO Favorit untuk Wordpress
Plugin SEO Favorit untuk Wordpress – Untuk urusan SEO, wordpress sangat mudah karena bisa menggunakan plugin SEO sehingga yang di perlukan hanya isi form dan modal klik saja.
Ada begitu banyak Plugin SEO wordpress, namun tentu saja ada diantara plugin tersebut ada yang menjadi Favorit. Nah, plugin SEO favorit kang Rohman untuk sementara ini adalah All In One SEO Pack, Platinum SEO Pack, dan Wordpress SEO by Yoast.
Ketiga plugin tersebut fungsi utama sama, jadi kita tinggal memilih salah satunya untuk digunakan. Namun, meskipun fungsi utamanya sama, ada beberapa fungsi tambahan yang berbeda sehingga itu sedikit banyak mempengaruhi keputusan kita untuk menggunakan plugin tersebut.
All In One SEO Pack

Dengan All In One SEO Pack kita dapat mengatur Judul Blog, Deskripsi, Keyword, Meta Index dan lain sebagainya tanpa harus di repotkan dengan pemasangan kode meta tag pada theme yang digunakan, anda cukup isi form yang tersedia. Dari pengalaman, All In One SEO Pack lumayan powerful untuk meningkatkan SEO blog kita.
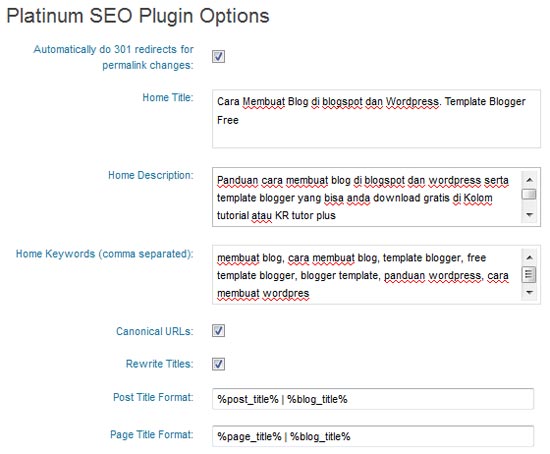
Platinum SEO Pack

Secara umum fungsi dan pengaturan Platinum SEO Pack sama dengan All In One SEO Pack, namun pada Platinum SEO Pack lebih banyak opsi pengaturannya, selain itu terdapat juga fungsi Automatic Redirect 301 untuk posting yang di edit dan diganti permalinknya. Bila dibandingkan, Kang Rohman lebih memilih Platinum Seo Pack di banding All In One SEO Pack.
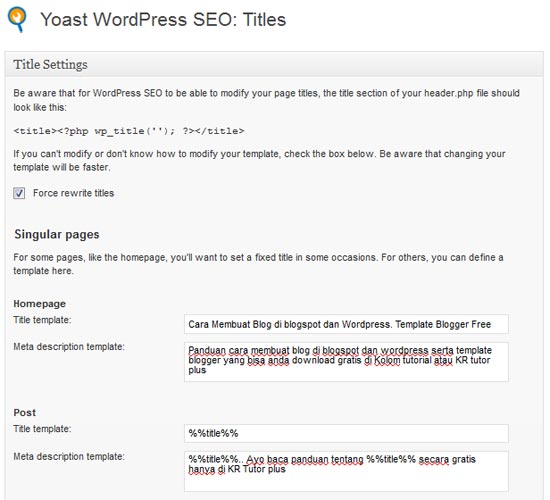
Wordpress SEO by Yoast

Wordpress SEO by Yoast merupakan plugin SEO yang benar-benar komplit, satu plugin memuat banyak fungsi sehingga tidak tidak perlu memasang plugin lain yang fungsinya sama. Selain fungsi utama SEO yang sama seperti All In One SEO atau Platinum SEO, ada beberapa fungsi lain yang di miliki seperti Verify Webmaster tool, XML Sitemap, RSS Footer dan lain-lain
Dari ketiga plugin diatas salah satunya selalu dipasang pada blog kang Rohman yang menggunakan Wordpress. Untuk pengenalan lebih jauh tentang cara penggunaan plugin-plugin tersebut serta bagaimana cara settingnya akan coba ditulis pada posting berikutnya.
Demikian artikel cara membuat blog mengenai Plugin SEO Favorit untuk Wordpress versi kang rohman, plugin seo apa yang menjadi favorit anda?
Monday, June 4, 2012
Cara membuat background berbeda sesuai kategori
Cara membuat background berbeda sesuai kategori, KRtutorplus.com – Sudah lama tidak posting mengenai blogger, biar sedikit mengobati rasa rindu mereka yang menantikan Kang Rohman posting lagi mengenai blogger, ini ada tutorial mengenai Cara membuat background berbeda sesuai kategori/label.
Bila anda sedikit memperhatikan, ada perbedaan tampilan background pada posting yang di beri kategori/label Panduan blogger dan Panduan Wordpress pada blog ini :


Background tersebut memang akan secara otomatis berubah sesuai dengan kategori pada posting yang sedang anda baca. Rupanya ada yang tertarik dengan trik tersebut dan menanyakan bagaimana cara membuatnya.
Perlu diketahui bahwa blogger mempunyai if conditional label yang bisa mengontrol apapun sesuai dengan label, misal bisa mengubah-ubah tampilan blog anda secara keseluruhan (konsep blogazine), bisa mengontrol tampilan iklan (iklan ingin tampil/tidak ingin tampil pada kategori tertentu), menampilkan/tidak menampilkan sidebar dan lain-lain. Intinya, anda bisa berbuat banyak dengan label bila anda mengetahui triknya.
OK, biar tidak terlalu melebar kemana-mana sementara ini kita fokus membahas bagaimana membuat background berbeda sesuai kategori. Kode dasarnya seperti ini :
Yang harus diperhatikan adalah dimana background tersebut ingin di tempatkan? Bila merujuk kepada blog kang Rohman, background ditempatkan pada bagian body posting, kode CSS nya kebetulan seperti ini :
Secara default, setiap posting tidak akan mempunyai background. Nah, disinilah peran if conditional label bermain agar pada label tertentu mempunyai background. Misal pada nama label : Panduan blogger, kang rohman memasang kode seperti ini :
Gambar Background yang di pasang adalah seperti ini :

Dan alamat gambar tersebut adalah :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioACI85EMfcmn8sFsaDL4S_KEQs5rIDVhZCLyaMvx47725-ZqcF_yYh-Cc67-N5BzheiGXFjqYMt6m5oX5I_2RdS55u66kTIBWZYDLiKfkixsgIiPs6gpFfqLa8n4BBCKzULr4pvugc8wt/s1600/bg_blogger.png
Pada nama label : Panduan Wordpress, kang rohman memasang kode seperti ini :
Background yang di pasang adalah seperti ini :

Dan alamat gambar tersebut adalah :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLbt7BWcTyIX-VgJJis3YdygNTewewM64xOhxlUBv9gpZJMomMYSYqhmBifZOFvu7vLU7kI7lPwOUNmFn5zntoEXqrUMy5tlhshy9czR5DSmV9YwNfq47FA-k697F0_tHDinCusxDlORfp/s1600/bg_wp.png
Sudah, itu saja magic nya. Setiap artikel yang di beri label : panduan blogger dan panduan wordpress akan secara otomatis mempunyai background sesuai gambar yang di pasang.
Demikian tutorial tentang Cara membuat background berbeda sesuai kategori semoga bermanfaat.
Note :
Panduan diatas tidak cocok untuk pemula, ini di tujukan untuk mereka yang sudah paham akan kode template blogger.
Bila anda tertarik dengan fitur diatas, namun merasa kesulitan menerapkannya di blog anda, silahkan hubungi kang Rohman. Namun, mohon maaf, ini tidak gratis. Kang Rohman hanya minta donasi $1 untuk setiap pengerjaan custom background kategori.
Bila anda sedikit memperhatikan, ada perbedaan tampilan background pada posting yang di beri kategori/label Panduan blogger dan Panduan Wordpress pada blog ini :


Background tersebut memang akan secara otomatis berubah sesuai dengan kategori pada posting yang sedang anda baca. Rupanya ada yang tertarik dengan trik tersebut dan menanyakan bagaimana cara membuatnya.
Perlu diketahui bahwa blogger mempunyai if conditional label yang bisa mengontrol apapun sesuai dengan label, misal bisa mengubah-ubah tampilan blog anda secara keseluruhan (konsep blogazine), bisa mengontrol tampilan iklan (iklan ingin tampil/tidak ingin tampil pada kategori tertentu), menampilkan/tidak menampilkan sidebar dan lain-lain. Intinya, anda bisa berbuat banyak dengan label bila anda mengetahui triknya.
OK, biar tidak terlalu melebar kemana-mana sementara ini kita fokus membahas bagaimana membuat background berbeda sesuai kategori. Kode dasarnya seperti ini :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "nama kategori"'>
<style type='text/css'>
Kode CSS
</style>
</b:if>
</b:loop>
Yang harus diperhatikan adalah dimana background tersebut ingin di tempatkan? Bila merujuk kepada blog kang Rohman, background ditempatkan pada bagian body posting, kode CSS nya kebetulan seperti ini :
.post-body{margin:0 0 .85em; line-height:1.6em; padding:0px;overflow: hidden;}
Secara default, setiap posting tidak akan mempunyai background. Nah, disinilah peran if conditional label bermain agar pada label tertentu mempunyai background. Misal pada nama label : Panduan blogger, kang rohman memasang kode seperti ini :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "panduan blogger"'>
<style type='text/css'>
.post-body{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioACI85EMfcmn8sFsaDL4S_KEQs5rIDVhZCLyaMvx47725-ZqcF_yYh-Cc67-N5BzheiGXFjqYMt6m5oX5I_2RdS55u66kTIBWZYDLiKfkixsgIiPs6gpFfqLa8n4BBCKzULr4pvugc8wt/s1600/bg_blogger.png) no-repeat top right;}
</style>
</b:if>
</b:loop>
Gambar Background yang di pasang adalah seperti ini :

Dan alamat gambar tersebut adalah :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioACI85EMfcmn8sFsaDL4S_KEQs5rIDVhZCLyaMvx47725-ZqcF_yYh-Cc67-N5BzheiGXFjqYMt6m5oX5I_2RdS55u66kTIBWZYDLiKfkixsgIiPs6gpFfqLa8n4BBCKzULr4pvugc8wt/s1600/bg_blogger.png
Pada nama label : Panduan Wordpress, kang rohman memasang kode seperti ini :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "panduan wordpress"'>
<style type='text/css'>
.post-body{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLbt7BWcTyIX-VgJJis3YdygNTewewM64xOhxlUBv9gpZJMomMYSYqhmBifZOFvu7vLU7kI7lPwOUNmFn5zntoEXqrUMy5tlhshy9czR5DSmV9YwNfq47FA-k697F0_tHDinCusxDlORfp/s1600/bg_wp.png) no-repeat top right;}
</style>
</b:if>
</b:loop>
Background yang di pasang adalah seperti ini :

Dan alamat gambar tersebut adalah :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLbt7BWcTyIX-VgJJis3YdygNTewewM64xOhxlUBv9gpZJMomMYSYqhmBifZOFvu7vLU7kI7lPwOUNmFn5zntoEXqrUMy5tlhshy9czR5DSmV9YwNfq47FA-k697F0_tHDinCusxDlORfp/s1600/bg_wp.png
Sudah, itu saja magic nya. Setiap artikel yang di beri label : panduan blogger dan panduan wordpress akan secara otomatis mempunyai background sesuai gambar yang di pasang.
Demikian tutorial tentang Cara membuat background berbeda sesuai kategori semoga bermanfaat.
Note :
Panduan diatas tidak cocok untuk pemula, ini di tujukan untuk mereka yang sudah paham akan kode template blogger.
Bila anda tertarik dengan fitur diatas, namun merasa kesulitan menerapkannya di blog anda, silahkan hubungi kang Rohman. Namun, mohon maaf, ini tidak gratis. Kang Rohman hanya minta donasi $1 untuk setiap pengerjaan custom background kategori.
Subscribe to:
Posts (Atom)





